Bootstrap 4 : la navigation
Un des composants les plus célèbres de Bootstrap est sans doute sa barre de navigation. J’en ai ajouté une à la page d’exemple :
<!DOCTYPE HTML>
<html lang="fr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="css/bootstrap.css" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-info">
<a class="navbar-brand" href="#">Les Tigres</a>
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Accueil</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Liens</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Témoignages</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Références</a>
</li>
</ul>
<form action="search" method="get" class="form-inline">
<div class="input-group">
<input type="text" name="search" class="form-control" placeholder="Je cherche...">
<span class="input-group-btn">
<button type="submit" class="btn btn-secondary"><span class="fa fa-search"></span> Chercher</button>
</span>
</div>
</form>
</nav>
<div class="container">
<header class="row">
<div class="col-md-12 col-lg-7">
<h1 class="text-center text-uppercase m-4">Mon amour pour les tigres<small class="text-muted"> et tous les félins</small></h1>
</div>
<div class="col-md-12 col-lg-5 align-self-center mb-3">
<form action="search" method="get" class="form-inline">
<div class="input-group">
<input type="text" name="search" class="form-control" placeholder="Je cherche...">
<div class="input-group-btn">
<button type="submit" class="btn btn-info"><span class="fa fa-search"></span>
Chercher
</button>
</div>
</div>
</form>
</div>
<div class="col">
<p>
Je suis passionné par les <strong>tigres</strong> depuis très longtemps. Ce site a été construit en <em>hommage à ces merveilleux félins...</em>
</p>
<p>
Je fais partie de la <abbr title="Société des Amoureux des Tigres">SAT</abbr> qui a pour but de faire connaître ces splendides animaux, ainsi que du <abbr title="Centre de Recherche sur les Félins" class="initialism">CRF</abbr>.
</p>
<p class="lead text-right">
N'hésitez pas à soutenir la cause des tigres !
</p>
<blockquote class="blockquote text-right">
Le Tigre (Panthera tigris) est un mammifère carnivore de la famille des félidés (Felidae) du genre Panthera.
Aisément reconnaissable à sa fourrure rousse rayée de noir, il est le plus grand félin sauvage et l'un des plus grands carnivores du monde. L'espèce est divisée en neuf sous-espèces possédant des différences mineures en termes de taille ou de comportement. Superprédateur, il chasse principalement les cerfs et les sangliers, bien qu'il puisse s'attaquer à des proies de taille plus importante comme les buffles. Jusqu'au XIXe siècle, le Tigre était réputé mangeur d'homme. La structure sociale des tigres en fait un animal solitaire ; le mâle possède un territoire qui englobe les domaines de plusieurs femelles et ne participe pas à l'éducation des petits.
<footer class="blockquote-footer">Texte recueilli dans <cite>Wikipedia</cite></footer>
</blockquote>
</div>
</header>
<section>
<div class="row">
<div class="col">
<h2 class="display-3 text-center bg-info py-4 mb-3 d-none d-md-block">Quelques photos de tigres</h2>
</div>
</div>
<div class="row">
<div class="col-6 col-sm-4 col-md-3 col-lg-2 mb-3"><img class="img-fluid rounded" src="images/t1.jpg" alt="Tigre"></div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 mb-3"><img class="img-fluid rounded" src="images/t2.jpg" alt="Tigre"></div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 mb-3"><img class="img-fluid rounded" src="images/t3.jpg" alt="Tigre"></div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 mb-3"><img class="img-fluid rounded" src="images/t4.jpg" alt="Tigre"></div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 mb-3"><img class="img-fluid rounded" src="images/t5.jpg" alt="Tigre"></div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 mb-3"><img class="img-fluid rounded" src="images/t6.jpg" alt="Tigre"></div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 mb-3"><img class="img-fluid rounded" src="images/t7.jpg" alt="Tigre"></div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 mb-3"><img class="img-fluid rounded" src="images/t8.jpg" alt="Tigre"></div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 mb-3"><img class="img-fluid rounded" src="images/t9.jpg" alt="Tigre"></div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 mb-3"><img class="img-fluid rounded" src="images/t10.jpg" alt="Tigre"></div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 mb-3"><img class="img-fluid rounded" src="images/t11.jpg" alt="Tigre"></div>
<div class="col-6 col-sm-4 col-md-3 col-lg-2 mb-3"><img class="img-fluid rounded" src="images/t12.jpg" alt="Tigre"></div>
</div>
<div class="row">
<div class="col-md-4">
<p><strong>Sous-espèces des tigres :</strong></p>
<ul>
<li>Tigre de Sibérie</li>
<li>Tigre de Chine méridionale</li>
<li>Tigre de Bali</li>
<li>Tigre de d'Indochine</li>
<li>Tigre de Malaisie</li>
<li>Tigre de Java</li>
<li>Tigre de Sumatra</li>
<li>Tigre du Bengale</li>
<li>Tigre de la Caspienne</li>
</ul>
</div>
<div class="col-md-8">
<img class="img-fluid rounded" src="images/photo-tigre.jpg" alt="Tigre">
</div>
</div>
</section>
<section class="row">
<div class="col">
<h2 class="display-4 text-center text-danger p-md-3">Menaces pour les tigres</h2>
<table class="table table-dark table-bordered table-sm">
<caption>
<h4>Les menaces pour les tigres</h4>
</caption>
<thead>
<tr>
<th>Lieu</th>
<th>Menace</th>
</tr>
</thead>
<tbody>
<tr>
<td>Grand Mekong</td>
<td>Demande croissante de certaines parties de l’animal pour la médecine chinoise traditionnelle
et fragmentation des habitats du fait du développement non durable d’infrastructures</td>
</tr>
<tr>
<td>Île de Sumatra</td>
<td>Production d’huile de palme et de pâtes à papiers</td>
</tr>
<tr>
<td>Indonésie et Malaisie</td>
<td>Pâte à papier, l’huile de palme et le caoutchouc</td>
</tr>
<tr>
<td>États-Unis</td>
<td>Les tigres captifs représentent un danger pour les tigres sauvages</td>
</tr>
<tr>
<td>Europe</td>
<td>Gros appétit pour l’huile de palme</td>
</tr>
<tr>
<td>Népal</td>
<td>Commerce illégal de produits dérivés de tigres</td>
</tr>
</tbody>
</table>
</div>
<div class="w-100"></div>
<blockquote class="col blockquote">
Il est vital de préserver un espace adapté à sa survie. Malgré l'augmentation de la pollution, malgré l’extension des zones cultivées, malgré les incendies, malgré le trafic illégal à des fins purement commerciales, il est possible de protéger son habitat tout en soutenant les intérêts des populations locales.
<footer class="blockquote-footer">Texte recueilli dans <cite>Planète tigre</cite></footer>
</blockquote>
<div class="w-100"></div>
<p class="col text-justify">
Nous avons lancé une grande opération de préservation des tigres et nous vous convions à participer à cette démarche essentielle à la survie de ces nobles animaux. Pour tout renseignements veuillez me contacter à l'adresse ci-dessous.
</p>
</section>
<section class="row justify-content-center">
<div class="col-md-8">
<p class="lead font-weight-bold">Si vous voulez me laisser un message</p>
<form>
<p class="lead">Comment m'avez-vous trouvé ?</p>
<div class="custom-control custom-radio custom-control-inline">
<input id="radio1" name="origine" type="radio" class="custom-control-input" value="ami" checked>
<label class="custom-control-label" for="radio1">Par un ami</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input id="radio2" name="origine" type="radio" class="custom-control-input" value="web">
<label class="custom-control-label" for="radio2">Sur le web</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input id="radio3" name="origine" type="radio" class="custom-control-input" value="hasard">
<label class="custom-control-label" for="radio3">Par hasard</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input id="radio4" name="origine" type="radio" class="custom-control-input" value="autre">
<label class="custom-control-label" for="radio4">Autre...</label>
</div>
<fieldset class="form-group">
<label for="textarea">Votre message :</label>
<textarea id="textarea" class="form-control" rows="4"></textarea>
<small class="form-text text-muted">Vous pouvez agrandir la fenêtre</small>
</fieldset>
<button class="btn btn-primary" type="submit"><span class="fa fa-send-o"></span> Envoyer</button>
</form>
<br>
</div>
</section>
</div>
</body>
</html>
La barre a bien progressé avec cette version 4, nous allons le voir dans ce chapitre…
Les bases de la navigation
La navigation avec Bootstrap peut se concevoir de différentes manières mais en général on utilise les classes nav, nav-item et nav-link associées par exemple à une liste :
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Un lien</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Un autre lien</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Encore un lien</a>
</li>
</ul>
![]() On peut utiliser conjointement la classe disabled pour marquer un lien désactivé :
On peut utiliser conjointement la classe disabled pour marquer un lien désactivé :
<ul class="nav">
<li class="nav-item">
<a class="nav-link disabled" href="#">Un lien désactivé</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Un lien normal</a>
</li>
</ul>
Il existe aussi la classe active pour repérer le lien actif mais il n’y a aucune stylisation par défaut hors contexte.
On a une stylisation de base avec les liens en ligne (on peut facilement changer ça avec la classe flex-column). Sur cette simple base on peut très bien ajouter un peu de style pour obtenir une barre de navigation :
.nav a:link {
font-weight: bold;
padding: 0.2rem 0.5rem;
margin-right: 0.2rem;
background-color: #FC4;
}
.nav a.active, .nav a:hover {
background-color: #D90;
}
Mais ce n’est pas la peine de le faire parce que Bootstrap propose déjà une belle barre de navigation que nous allons voir à présent.
La barre de navigation
Principe de base
À la base, une barre nécessite la classe navbar pour la mise en forme et une autre pour la couleur du fond, par exemple :
<nav class="navbar bg-warning">
Je suis une barre
</nav>
Le fond
Pour le fond on dispose de ces classes :
- bg-dark
- bg-light
- bg-primary
- bg-secondary
- bg-success
- bg-info
- bg-warning
- bg-danger
Voici un code pour visualiser ces classes :
<nav class="navbar bg-dark text-white">
Je suis une barre "dark"
</nav>
<nav class="navbar bg-light">
Je suis une barre "light"
</nav>
<nav class="navbar bg-primary text-white">
Je suis une barre "primary"
</nav>
<nav class="navbar bg-secondary text-white">
Je suis une barre "secondary"
</nav>
<nav class="navbar bg-success">
Je suis une barre "success"
</nav>
<nav class="navbar bg-info">
Je suis une barre "info"
</nav>
<nav class="navbar bg-warning">
Je suis une barre "warning"
</nav>
<nav class="navbar bg-danger text-white">
Je suis une barre "danger"
</nav>
Si vous ne trouvez pas votre bonheur là dedans alors vous pouvez établir une règle personnalisée :
<nav class="navbar" style="background-color: rgb(159, 237, 139);">
Je suis une barre personnalisée
</nav>
Les liens et la couleur des caractères
Mais une barre vide ne sert pas à grand chose, en général on la garnit de liens. Voici un exemple :
<nav class="navbar navbar-expand-md bg-warning">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Lien actif</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Lien normal</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Un autre lien</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Lien désactivé</a>
</li>
</ul>
</nav>
 Voyons ce qui se passe avec un autre fond :
Voyons ce qui se passe avec un autre fond :
<nav class="navbar navbar-expand-md bg-primary">
Les liens deviennent illisibles, il doit donc falloir faire quelque chose pour la couleur du texte. Après nous être intéressé au fond voyons alors la couleur des caractères.
Pour la couleur du texte on dispose de ces 2 classes :
- navbar-light (sombre pour fond clair)
- navbar-dark (clair pour fond sombre)
Si on a un fond clair on prend la première et si on a un fond sombre on prend la seconde. Donc pour notre exemple ci- dessus avec le fond « primary » on va utiliser la seconde :
<nav class="navbar navbar-expand-md bg-primary navbar-dark">
Maintenant on arrive à lire le texte et on voit même que le lien actif ressort bien.
On peut évidemment choisir une couleur sur mesure selon son thème coloré.
Le positionnement
Par défaut les éléments se positionnent à gauche. Mais on peut forcer un positionnement à droite avec la classe ml-auto :
<ul class="navbar-nav ml-auto">
 Un titre dans la barre
Un titre dans la barre
On peut faire apparaître un titre avec des caractères plus visibles avec la classe navbar-brand :
<nav class="navbar navbar-expand-md bg-success navbar-dark">
<a class="navbar-brand" href="#">Un titre</a>
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Lien actif</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Lien normal</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Un autre lien</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Lien désactivé</a>
</li>
</ul>
</nav>
Fixer la barre ?
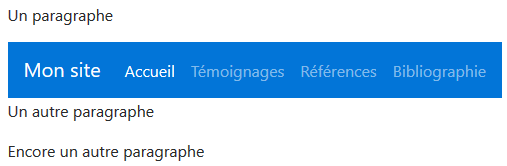
A priori, on veut une barre de navigation dans la partie supérieure d’un site, mais en général sous un bandeau. Avec le code tel qu’on l’a vu jusque-là, la barre se situe dans le flux. Par exemple :
<p>Un paragraphe</p>
<nav class="navbar navbar-expand-md bg-primary navbar-dark">
<a class="navbar-brand" href="#">Un titre</a>
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Accueil</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Témoignages</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Références</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bibliographie</a>
</li>
</ul>
</nav>
<p>Un autre paragraphe</p>
 On peut fixer la barre en haut de la page du navigateur avec la classe fixed-top :
On peut fixer la barre en haut de la page du navigateur avec la classe fixed-top :
<nav class="navbar navbar-expand-md bg-primary fixed-top navbar-dark">
<a class="navbar-brand" href="#">Mon site</a>
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Accueil</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Témoignages</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Références</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bibliographie</a>
</li>
</ul>
</nav>
<p>Un paragraphe</p>
<p>Un autre paragraphe</p>
Les éléments de la page se déplacent sous la barre fixe en cas de scrolling.
Il faut prévoir une règle css : padding-top: 40px; pour éviter que le premier paragraphe passe sous la barre.
Il existe aussi la classe fixed-bottom pour fixer la barre en bas de la page, mais les cas d’utilisation sont plus rares. Le principe demeure le même.
Une barre « sticky »
On a vu qu’une barre non fixée suit le flux et disparaît lorsqu’elle dépasse la partie supérieure de la page. Une barre « sticky » au lieu de disparaître reste collée en haut de la page lorsqu’elle l’atteint et le reste défile dessous. Ce n’est pas clair ? Alors un exemple :
<p>Un paragraphe</p>
<nav class="navbar navbar-expand-md bg-primary sticky-top navbar-dark">
<a class="navbar-brand" href="#">Mon site</a>
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Accueil</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Témoignages</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Références</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bibliographie</a>
</li>
</ul>
</nav>
<p>Un autre paragraphe</p>
<p>Encore un autre paragraphe</p>
Au départ on a cette situation :
 Lorsqu’on fait défiler vers le haut le premier paragraphe disparaît, puis la barre se colle et le reste des paragraphes défile dessous :
Lorsqu’on fait défiler vers le haut le premier paragraphe disparaît, puis la barre se colle et le reste des paragraphes défile dessous :
 Un formulaire de recherche dans la barre
Un formulaire de recherche dans la barre
Pour intégrer un formulaire il suffit d’ajouter une balise <form>avec la classe form-inline. Voici l’intégration pour la page d’exemple :
<nav class="navbar navbar-expand-md navbar-dark bg-info">
<a class="navbar-brand" href="#">Les Tigres</a>
<ul class="navbar-nav">
...
</ul>
<form action="search" method="get" class="form-inline">
<div class="input-group">
<input type="text" name="search" class="form-control" placeholder="Je cherche...">
<span class="input-group-btn">
<button type="submit" class="btn btn-secondary"><span class="fa fa-search"></span> Chercher</button>
</span>
</div>
</form>
</nav>
 Une barre responsive ?
Une barre responsive ?
Que se passe-t-il si on réduit la largeur pour la page d’exemple ?
On voit que ce n’est pas vraiment esthétique ! La solution alors est d’utiliser le composant « accordéon » que nous verrons dans la partie consacrée aux plugins Javascript.
La largeur à laquelle la barre s’empile est donnée par la classe navbar-expand-*, avec comme d’habitude les possibilités sm, md, lg et xl.
Modifier la barre au déroulement
Un effet très répandu consiste à modifier l’aspect de la barre de navigation lorsqu’on fait dérouler la page (scrolling). Pour le réaliser il faut un peu de Javascript. Voilà un exemple basique :
<style type="text/css">
body { padding-top: 40px; }
.bg-clair { background-color: #599fd2; }
</style>
...
<div class="container">
<nav class="navbar navbar-expand-md fixed-top bg-primary navbar-dark">
<ul class="navbar-nav">
<a class="navbar-brand" href="#">Mon site</a>
<li class="nav-item active">
<a class="nav-link" href="#">Accueil</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Témoignages</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Références</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bibliographie</a>
</li>
</ul>
</nav>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet. Consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur.</p>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
$(function (){
$(window).on('scroll',function(){
if (Math.round($(window).scrollTop()) > 40) {
$('.navbar').removeClass('bg-primary')
.addClass('bg-clair')
} else {
$('.navbar').removeClass('bg-clair')
.addClass('bg-primary')
}
})
})
</script>
Au chargement on a cet aspect :
 Et quand on commence à faire dérouler :
Et quand on commence à faire dérouler :
J’ai utilisé ici les classes de base de Bootstrap mais on peut évidemment affiner l’effet avec des règles personnalisées, jouer par exemple sur la transparence.
Pagination et aide à la navigation
Un exemple simple
Bootstrap propose la classe pagination associée à deux autres classes pour réaliser… des paginations. Le principe est tout simple, voici un exemple de base :
<nav>
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">«</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">»</a></li>
</ul>
</nav>
 La dimension
La dimension
Il y a 3 possibilités de dimension pour la pagination :
<nav>
<ul class="pagination pagination-lg">
<li class="page-item"><a class="page-link" href="#">«</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">»</a></li>
</ul>
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">«</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">»</a></li>
</ul>
<ul class="pagination pagination-sm">
<li class="page-item"><a class="page-link" href="#">«</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">»</a></li>
</ul>
</nav>
 Un cas pratique
Un cas pratique
Comme rien ne vaut un exemple on va utiliser cette possibilité de pagination sur un cas pratique à partir des photos de tigres que j’utilise dans la page de démonstration. Le but est de faire défiler les images 3 par 3. Pour définir la page actuelle on utilise la classe active :
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="css/bootstrap.css" rel="stylesheet">
<style type="text/css">
body { background-color:#DDD; }
</style>
</head>
<body>
<br>
<div class="container">
<div id="content" class="row">
<div class="col mb-3"><img class="img-fluid rounded" src="images/t1.jpg" alt="Tigre"></div>
<div class="col mb-3"><img class="img-fluid rounded" src="images/t2.jpg" alt="Tigre"></div>
<div class="col mb-3"><img class="img-fluid rounded" src="images/t3.jpg" alt="Tigre"></div>
<div class="col mb-3" style="display: none;"><img class="img-fluid rounded" src="images/t4.jpg" alt="Tigre"></div>
<div class="col mb-3" style="display: none;"><img class="img-fluid rounded" src="images/t5.jpg" alt="Tigre"></div>
<div class="col mb-3" style="display: none;"><img class="img-fluid rounded" src="images/t6.jpg" alt="Tigre"></div>
<div class="col mb-3" style="display: none;"><img class="img-fluid rounded" src="images/t7.jpg" alt="Tigre"></div>
<div class="col mb-3" style="display: none;"><img class="img-fluid rounded" src="images/t8.jpg" alt="Tigre"></div>
<div class="col mb-3" style="display: none;"><img class="img-fluid rounded" src="images/t9.jpg" alt="Tigre"></div>
<div class="col mb-3" style="display: none;"><img class="img-fluid rounded" src="images/t10.jpg" alt="Tigre"></div>
<div class="col mb-3" style="display: none;"><img class="img-fluid rounded" src="images/t11.jpg" alt="Tigre"></div>
<div class="col mb-3" style="display: none;"><img class="img-fluid rounded" src="images/t12.jpg" alt="Tigre"></div>
</div>
<nav>
<ul class="pagination justify-content-center">
<li class="page-item"><a class="page-link" href="#" id="previous">«</a>
<li class="page-item active"><a class="page-link" href="#" id="0">1</a></li>
<li class="page-item"><a class="page-link" href="#" id="1">2</a></li>
<li class="page-item"><a class="page-link" href="#" id="2">3</a></li>
<li class="page-item"><a class="page-link" href="#" id="3">4</a></li>
<li class="page-item"><a class="page-link" href="#" id="next">»</a></ul>
</ul>
</nav>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
var number_of_pages = 4;
var show_per_page = 3;
var current_page = 0;
function set_display(first, last) {
$('#content').children().css('display', 'none')
$('#content').children().slice(first, last).css('display', 'inherit')
}
function previous(){
if(current_page > 0) go_to_page(current_page - 1)
}
function next(){
if(current_page < number_of_pages - 1) go_to_page(current_page + 1)
}
function go_to_page(page_num){
current_page = parseInt(page_num)
start_from = current_page * show_per_page
end_on = start_from + show_per_page
set_display(start_from, end_on)
$('.active').removeClass('active')
$('#' + page_num).parent().addClass('active')
}
$(function (){
$(document).on('click', 'a', function(e){
e.preventDefault()
var id = $(this).attr('id')
if(id == 'previous') previous()
else if(id == 'next') next()
else go_to_page(id)
})
})
</script>
</body>
</html>
 Si vous n’êtes pas à l’aise avec Javascript et JQuery il est temps de compléter un peu vos connaissances parce que vous en aurez besoin dans la partie consacrée aux plugins !
Si vous n’êtes pas à l’aise avec Javascript et JQuery il est temps de compléter un peu vos connaissances parce que vous en aurez besoin dans la partie consacrée aux plugins !
Aide à la navigation (breadcrumb)
L’aide à la navigation suit le même principe que la pagination, avec la classe breadcrumb dans la balise <ol> associée à 2 autres classes, et utilisation de la classe active pour définir l’élément actif :
<ol class="breadcrumb"> <li class="breadcrumb-item"><a href="#">Accueil</a></li> <li class="breadcrumb-item"><a href="#">Témoignages</a></li> <li class="breadcrumb-item active">Chasseurs</li> </ol>
 Accessibilité
Accessibilité
Pour rendre la pagination accessible il faut un peu compléter le code de la navigation :
<nav aria-label="Exemple de navigation">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Précédent">
<span aria-hidden="true">«</span>
<span class="sr-only">Précédent</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Suivant">
<span aria-hidden="true">»</span>
<span class="sr-only">Suivant</span>
</a>
</li>
</ul>
</nav>
La propriété aria-label définit un texte qui renseigne sur l’élément.
Comme il peut y avoir plusieurs navigations sur une page il est judicieux de donner une indication sur la fonction de cette navigation dans la balise nav.
D’autre part ici on a « Précédent » et « Suivant » qui illustrent bien la fonction des deux liens. L’état aria-hidden quant à lui indique que l’élément n’est pas visible ou perceptible, ce qui ne peut se comprendre que parce qu’on ajoute ensuite « Précédent » ou « Suivant » pour les lecteurs d’écran.
En résumé
- Bootstrap permet de créer une barre de navigation fixe ou mobile qui peut comporter un titre, des liens, et des formulaires.
- Bootstrap possède un composant pour la navigation entre pages web.
- Bootstrap possède un composant d’aide à la navigation.