
Cours Laravel 10 – la sécurité – l’authentification
L’authentification constitue une tâche fréquente. En effet, il y a souvent des parties d’un site qui ne doivent être accessibles qu’à certains utilisateurs, ne serait-ce que l’administration. La solution proposée par Laravel est d’une grande simplicité parce que tout est déjà préparé comme nous allons le voir dans ce chapitre.
Au fil de l’évolution de Laravel ce domaine a connu plusieurs fois des changements. Ainsi avec Laravel 6 est apparue une nouveauté. Précédemment il y avait la commande php artisan make:auth pour générer les vues. Cette commande a disparu au profit d’un package à installer (laravel/ui). Mais les changements ont continué parce que désormais on nous conseille d’utiliser un starter kit avec comme choix Breeze ou Jetstream.
En résumé, pour l’authentification on a ces possibilités :
- Utiliser laravel/breeze qui utilise Tailwind, c’est le sujet du présent article. Avec Breeze on peut choisir entre :
- Blade
- React / Vue
- Next.js / API
- Utiliser Jetstream, mais à ce niveau on a deux possibilités :
- Livewire
- Inertia (ça concerne surtout ceux qui veulent s’orienter sur une SPA)
- Utiliser Fortify en créant soi-même les vues et accessoirement le traitement de fonctionnalités complémentaires
Je sais que le débutant peut trouver cette situation un peu confuse mais c’est comme ça ! L’option la plus simple est certainement d’installer laravel/breeze. Le code est simple et lisible et facilement accessible et modifiable.
Quelques principes
Comment fonctionne une authentification ? En général l’utilisateur utilise un navigateur, renseigne son nom et son mot de passe dans un formulaire, ces informations sont reçues par le serveur, vérifiées, et si tout est bon on mémorise cette authentification en session. Cette session possède un identifiant qui est transmis à chaque requête pour éviter d’avoir à s’authentifier à chaque fois. Lorsqu’une requête HTTP arrive avec un identifiant de session, l’application considère l’utilisateur correspondant comme authentifié. Ce principe ne s’applique évidemment plus dans le cas d’une API parce qu’on ne dispose pas de session et de persistance et on utilise alors un token pour chaque requête.
Laravel est équipé de tout ce qui est nécessaire pour cette authentification au travers des façades Auth et Session. La gestion du cookie est automatisée. D’autre part on dispose de nombreuses méthodes pratiques, par exemple pour retrouver facilement les renseignements sur l’utilisateur authentifié.
On peut très bien utiliser cette infrastructure pour construire sois-même un système complet d’authentification mais c’est assez laborieux. Il est beaucoup plus simple d’utiliser les starter kits.
Laravel Fortify gère les outils d’authentification de Laravel sans se soucier de la partie frontend. Autrement dit lorsqu’on utilise Fortify on n’a aucune vue. Si on veut quelque chose de complet il faut aussi utiliser Jetstream qui est un ensemble de vues qui utilisent l’intendance de Fortify. Mais dans ce cas on se voit imposer un certain nombre de technologies : Tailwind CSS, Laravel Livewire, et/ou Inertia.js. Alors, vous avez le choix, soit vous passez par ces technologies modernes et un peu dépaysantes, soit vous vous contentez de Fortify et vous constituez vos vues avec la librairie CSS que vous aimez, soit vous utilisez Breeze.
Dans cet article je vais présenter l’authentification en utilisant Breeze. Nous verrons l’enregistrement, la connexion et la déconnexion, ainsi que la vérification de l’email.
La base de données
Par défaut la partie persistance de l’authentification (c’est à dire la manière de retrouver les renseignements des utilisateurs) avec Laravel se fait en base de données avec Eloquent et part du principe qu’il y a un modèle App\Models\User (dans le dossier app).
Lors de l’installation on a vu dans les chapitres précédents qu’il existe déjà des migrations :
Repartez d’une installation vierge et faites la migration avec Artisan :
Vous devriez normalement obtenir ces tables :
Je rappelle que la table migrations sert seulement d’intendance pour les migrations et que vous ne devez pas y toucher.
- table users : par défaut Laravel considère que cette table existe et il s’en sert comme référence pour l’authentification.
- table password_resets : cette table va nous servir pour la réinitialisation des mots de passe.
Les middlewares
Je vous ai déjà parlé des middlewares qui servent à effectuer un traitement à l’arrivée (ou au départ) des requêtes HTTP. On a vu le middleware de groupe web qui intervient pour toutes les requêtes qui arrivent. Dans ce chapitre on va voir deux autres middlewares qui vont nous permettre de savoir si un utilisateur est authentifié ou pas pour agir en conséquence.
Middleware auth
Le middleware auth permet de n’autoriser l’accès qu’aux utilisateurs authentifiés, donc de protéger des routes. Ce middleware est déjà présent et déclaré dans app\Http\Kernel.php :
protected $middlewareAliases = [
'auth' => \App\Http\Middleware\Authenticate::class,
...
];
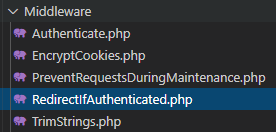
On voit que la classe se trouve dans l’application :
On peut utiliser ce middleware directement sur une route :
Route::get('comptes', function() {
// Réservé aux utilisateurs authentifiés
})->middleware('auth');
Ou un groupe de routes :
Route::middleware('auth')->group(function () {
Route::get('/', function () {
// Réservé aux utilisateurs authentifiés
});
Route::get('comptes', function () {
// Réservé aux utilisateurs authentifiés
});
});
Le groupement de routes avec la méthode group permet de mutualiser des actions et de simplifier le code.
Ou dans le constructeur d’un contrôleur :
public function __construct()
{
$this->middleware('auth');
}
Dans ce cas on peut désigner les méthodes concernées avec only ou non concernées avec except :
public function __construct()
{
$this->middleware('auth')->only(['create', 'update']);
}
Que ce passe-t-il quand un utilisateur n’rrive pas à s’authentifier ? Par défaut il est renvoyer vers la route nommée login, ce qui paraît logique :
protected function redirectTo(Request $request): ?string
{
return $request->expectsJson() ? null : route('login');
}
Il est évidemment facile de changer ce comportement dans le code ci-dessus.
Middleware guest
Ce middleware est exactement l’inverse du précédent : il permet de n’autoriser l’accès qu’aux utilisateurs non authentifiés. Ce middleware est aussi déjà présent et déclaré dans app\Http\Kernel.php :
protected $middlewareAliases = [
...
'guest' => \App\Http\Middleware\RedirectIfAuthenticated::class,
...
];
La classe se trouve aussi dans l’application :
De la même manière que auth, le middleware guest, comme d’ailleurs tous les middlewares, peut s’utiliser sur une route, un groupe de routes ou dans le constructeur d’un contrôleur, avec la même syntaxe.
Les routes de l’authentification
Dans l’installation de base vous ne trouvez aucune route pour l’authentification. Pour les créer (et ça ne créera pas seulement les routes) il faut déjà installer un package :
composer require laravel/breeze --dev
Une fois que le package est installé vous pouvez lancer cette commande :
php artisan breeze:install
C’est avec cette commande que vont être créés les routes, vues, controlleurs…
Là on nous pose une question :
On va choisir la première option blade. Répondez aussi non aux deux questions suivantes.
Regardez ce qui a été ajouté dans le fichier routes/web.php :
Route::get('/dashboard', function () {
return view('dashboard');
})->middleware(['auth', 'verified'])->name('dashboard');
Route::middleware('auth')->group(function () {
Route::get('/profile', [ProfileController::class, 'edit'])->name('profile.edit');
Route::patch('/profile', [ProfileController::class, 'update'])->name('profile.update');
Route::delete('/profile', [ProfileController::class, 'destroy'])->name('profile.destroy');
});
require __DIR__.'/auth.php';
On a un fichier routes/auth.php bien garni.
Voyons quelles sont les routes générées :
Nous allons voir bientôt tout ça en action.
Les vues de l’authentification
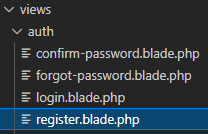
Il y a également eu la génération de nombreuses vues :
On va aussi voir à quoi servent toutes ces vues…
Les contrôleurs de l’authentification
On a aussi la création de nombreux contrôleurs :
Nous allons aussi voir à quoi ils servent…
L’enregistrement d’un utilisateur
L’enregistrement d’un utilisateur passe par l’url …/register. Et cette route :
On voit qu’on utilise le contrôleur RegisteredUserController avec sa méthode create qui se contente de renvoyer une vue :
public function create(): View
{
return view('auth.register');
}
On va donc chercher cette vue :
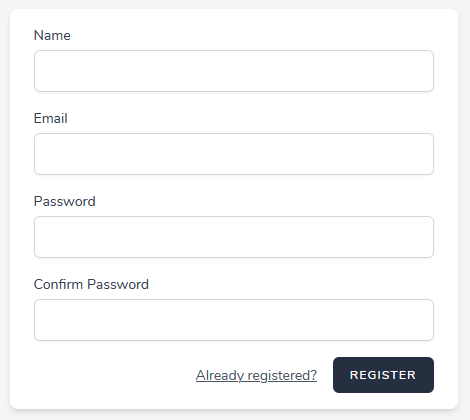
Elle a cet aspect :
Cette vue utilise entre autres le composant resources/views/layouts/guest.blade.php. Je n’ai pas encore parlé des composants de Blade dans ce cours, c’est une autre manière d’organiser le code des vues, la documentation est ici. Breeze fait un usage intensif de ces composants. Je ne vais pas entrer dans le détail du code pour le moment.
La validation
La validation pour l’enregistrement est présente dans le contrôleur :
public function store(Request $request): RedirectResponse
{
$request->validate([
'name' => ['required', 'string', 'max:255'],
'email' => ['required', 'string', 'email', 'max:255', 'unique:'.User::class],
'password' => ['required', 'confirmed', Rules\Password::defaults()],
]);
De cette manière elle est facile à modifier si vous devez changer des règles ou ajouter un champ.
On peut vérifier que ça fonctionne :
Je rappelle qu’on peut ajouter la langue française avec ce complément.
La création de l’utilisateur
La création de l’utilisateur se fait aussi dans le contrôleur :
public function store(Request $request): RedirectResponse
{
...
$user = User::create([
'name' => $request->name,
'email' => $request->email,
'password' => Hash::make($request->password),
]);
...
}
On utilise la méthode create d’Eloquent comme on l’a déjà vu au chapitre précédent. Vous trouvez dans le modèle App\Models\User.php la propriété $fillable renseignée :
protected $fillable = [
'name', 'email', 'password',
];
Donc là encore il est facile d’apporter des modifications si nécessaire.
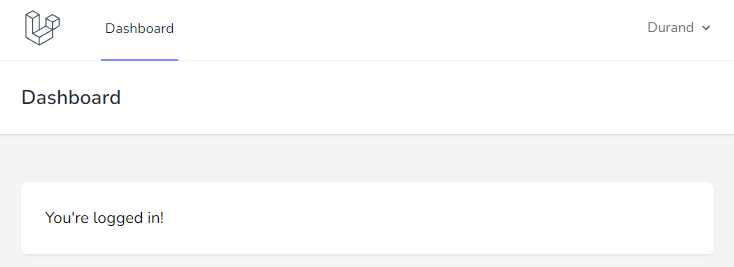
Une fois que l’utilisateur est créé dans la base il est automatiquement connecté et est redirigé sur le dashboard :
La connexion d’un utilisateur
Pour se connecter, il faut utiliser l’url …/login. Voici la route concernée :
Si vous venez juste d’enregistrer un utilisateur il faudra le déconnecter avant d’avoir accès au formulaire de login.
On voit qu’on utilise le contrôleur AuthenticatedSessionController avec sa méthode create qui se contente de renvoyer une vue :
public function create(): View
{
return view('auth.login');
}
On va donc chercher cette vue :
Cette vue utilise aussi le composant resources/views/layouts/guest.blade.php.
Dans le formulaire de connexion il y a une case à cocher « se rappeler de moi » (remember me) :
Si on coche cette case on reste connecté indéfiniment jusqu’à ce qu’on se déconnecte intentionnellement. Pour que ça fonctionne il faut une colonne remember_token dans la table users :
Il se trouve que cette colonne est prévue dans la migration de base pour la table.
La déconnexion d’un utilisateur
L’utilisateur dispose d’un lien pour se déconnecter :
Si on clique sur Logout on utilise l’url …/logout et cette route ::
Remarquez que la méthode est POST. Du coup la vue (layouts.navigation) utilise un formulaire et une soumission en Javascript :
<x-slot name="content">
...
<!-- Authentication -->
<form method="POST" action="{{ route('logout') }}">
@csrf
<x-dropdown-link :href="route('logout')"
onclick="event.preventDefault();
this.closest('form').submit();">
{{ __('Log Out') }}
</x-dropdown-link>
</form>
</x-slot>
C’est la méthode destroy du contrôleur AuthenticatedSessionController qui accomplit la déconnexion :
public function destroy(Request $request): RedirectResponse
{
Auth::guard('web')->logout();
$request->session()->invalidate();
$request->session()->regenerateToken();
return redirect('/');
}
La vérification de l’email
Si vous voulez que l’utilisateur confirme son email, et ainsi être sûr que ce n’est pas un fake il faut que le modèle User implémente l’interface MustVerifyEmail :
<?php
use Illuminate\Contracts\Auth\MustVerifyEmail;
...
class User extends Authenticatable implements MustVerifyEmail
{
// ...
}
Et il reçoit ce message lorqu’il s’enregistre :
Lorsqu’il utilise le lien de validation l’email est bien vérifié et il est dirigé sur la page de connexion.
Il ne reste plus qu’à utiliser le middleware verified sur les routes qu’on veut protéger et qui ne seront donc pas accessible avant la vérification de l’email. Par exemple pour le dashboard :
Route::get('/dashboard', function () {
return view('dashboard');
})->middleware(['auth', 'verified'])->name('dashboard');
Il reçoit alors ce message :
Changer la langue
On a déjà vu qu’on peut ajouter le français à Laravel en utilisant Laravel-Lang. Dans le fichier fr.json figurent aussi les traductions pour l’authentification.
En résumé
- L’authentification est totalement et simplement prise en charge par Laravel.
- Les migrations pour l’authentification sont déjà dans l’installation de base de Laravel.
- L’ajout du package Breeze permet de générer les routes et les vues pour l’authentification.
- Les middlewares auth et guest permettent d’interdire les accès aux routes qui concernent uniquement les utilisateurs authentifiés ou non authentifiés.






















8 commentaires
jules6
J’ai été confronté au même problème que NONOPNT. J’ai essayé toutes les solutions proposées mais toujours rien.
J’ai vérifié la version de npm: npm –version->8.18.0
j’essaie de mettre ça à jour : npm install -g npm@latest
voici ce qu’on me dit
npm ERR! code EBADENGINE
npm ERR! engine Unsupported engine
npm ERR! engine Not compatible with your version of node/npm: npm@10.2.5
npm ERR! notsup Not compatible with your version of node/npm: npm@10.2.5
npm ERR! notsup Required: {« node »: »^18.17.0 || >=20.5.0″}
npm ERR! notsup Actual: {« npm »: »8.18.0″, »node »: »v18.8.0″}
bestmomo
Salut,
Tu as quelle version de Node ?
maitrecanard
Bonjour,
Ce tuto est également compatible avec Laravel-mix React ?
Bien à vous
bestmomo
Bonjour,
Désolé pour le délai de réponse. Mix a été abandonné dans Laravel, désormais on utilise Vite.
nonoPnt
Hello et merci pour vos magnifiques tutos! J’ai appris Laravel dans les premières versions grâce à vous!
Aujourd’hui je tente de me lancer dans la version 10 et je suis confronté à pas mal d’obstacles… par exemple en installant Breeze, sur les pages de login/register il y à une erreur immédiate avec « @vite » …
à part retirer la ligne et ne plus avoir le style CSS rien à faire…
Auriez-vous un tips pour corriger ça ???
Détail de l’erreur :
……./Sites/localhost/TUTORIEL10/node_modules/vite/bin/vite.js:7
await import(‘source-map-support’).then((r) => r.default.install())
^^^^^
SyntaxError: Unexpected reserved word
at Loader.moduleStrategy (internal/modules/esm/translators.js:140:18)
at async link (internal/modules/esm/module_job.js:42:21)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @ dev: `vite`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
bestmomo
Bonjour
Ça ressemble à une version de Node pas trop à jour. Tu as quelle version ?
nonoPnt
Hello, je passe par composer pour faire l’installation (la dernière version) :
Pour l’install je procède comme suit :
composer create-project laravel/laravel MonAppName
composer require laravel/breeze
php artisan breeze:install
npm install && npm run dev
Et là pouf… quand je vais sur la route login/ register qui viennent avec Breeze, l’erreur citée s’affiche et indique en front :
« Vite manifest not found at: /Users/XXXXXXX/Sites/localhost/laravel/public/build/manifest.json »
et dans la console dès que je tente un npm run dev, etc …. :
localhost/laravel/node_modules/vite/bin/vite.js:7
await import(‘source-map-support’).then((r) => r.default.install())
^^^^^
SyntaxError: Unexpected reserved word
at Loader.moduleStrategy (internal/modules/esm/translators.js:140:18)
at async link (internal/modules/esm/module_job.js:42:21)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @ build: `vite build`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ build script.
Je précise qu’à ce stade je n’ai fais que 2 choses :
– Installé laravel 10.3.1 en CLI avec composer
– Lancé l’installation de breeze
… je n’ai fais aucune modification de fichier, c’est direct à l’installation. Pourtant tout est à jour, composer, php, etc
Merci pour votre aide
bestmomo
Salut,
Dans un premier temps, vérifie la version de node :
npm --versionSi ce n’est pas au moins la 19 mets la à jour :
npm install -g npm@latestJe pense que ça devrait résoudre le problème.