Cours Laravel 9 – la sécurité – l’oubli du mot de passe
Un mot de passe est plus facile à oublier qu’à retenir, d’autant qu’on en est littéralement submergé ! Toute application avec une authentification doit prévoir ce genre de situation et donner la possibilité aux utilisateurs de se sortir de ce mauvais pas. Le plus simple est de leur permettre de créer un nouveau mot de passe. Laravel est équipé pour cela et nous allons le voir dans ce chapitre.
Le présent chapitre est une suite du précédent et il faut avoir mis en place ce qui concerne l’authentification avec l’installation de Breeze.
La base de données
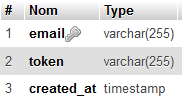
Avec les migrations réalisées dans le chapitre précédent il y a la table password_resets dans notre base :
On voit qu’on va mémoriser ici l’adresse email, le jeton (token) et le timestamp (par défaut les jetons sont valables pendant une heure). On trouve ces réglages dans le fichier config/auth.php :
'passwords' => [
'users' => [
'provider' => 'users',
'table' => 'password_resets',
'expire' => 60,
'throttle' => 60,
],
],
Les routes et les contrôleurs
On a 4 routes pour le renouvellement du mot de passe générées par Breeze :
Tout est géré par ces deux contrôleurs générés par Breeze :
Première étape : la demande
Pour l’utilisateur la première étape va consister à cliquer sur le lien « Forgot You Password? » prévu sur la vue de connexion :
Ce lien correspond à cette route :
On appelle la méthode create du contrôleur PasswordResetLinkController.
Pour le frontend Breeze a créé la vue auth.forgot-password.blade à l’installation du package :
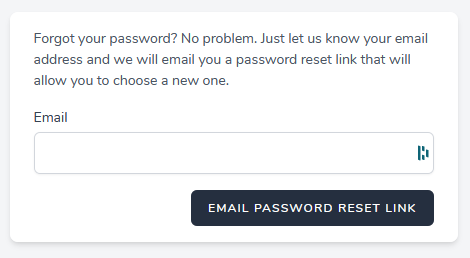
Avec un formulaire qui a cet aspect :
On demande l’adresse email à l’utilisateur. La soumission correspond à cette route :
On appelle la méthode store du contrôleur PasswordResetLinkController.
On peut vérifier que ça fonctionne :
Si la validation passe avec succès, on envoie un email à l’utilisateur. Voici le message reçu :
L’envoi de l’email se fait avec un système de notification dont je vous parlerai dans la quatrième partie de ce cours.
Et si tout s’est bien passé on renvoie le formulaire avec un message :
Dans la table un jeton (token) a été généré :
Il sera ainsi possible de vérifier la provenance de la demande.
Deuxième étape : le renouvellement
Quand on appuie sur le bouton du message ou si on clique sur le lien de secours, on utilise cette route :
On appelle la méthode create du contrôleur.
Pour le frontend on a la vue auth.reset-password.blade à l’installation du package :
Voici l’aspect du formulaire :
Dans ce formulaire, on retrouve le jeton (token) dans un contrôle caché :
<input type="hidden" name="token" value="wfeL46gpege1GDk1fe8tlXXxOaF878QN09vOrqBX">
La soumission de ce formulaire utilise cette route :
On appelle la méthode store du contrôleur NewPasswordController.
On commence par une validation :
$request->validate([
'token' => ['required'],
'email' => ['required', 'email'],
'password' => ['required', 'confirmed', Rules\Password::defaults()],
]);
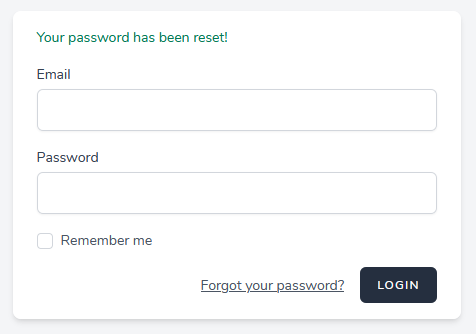
Ensuite on procède au changement du mot de passe. Enfin si tout va bien on renvoie sur la page de connexion avec un message :
En résumé
- Un système complet de renouvellement du mot de passe est prévu. Avec ses routes, ses contrôleurs et ses vues, en ajoutant le package Breeze.
- Le renouvellement se fait en deux étapes : une demande qui reçoit une réponse sous forme d’email sécurisé avec un jeton (token) puis une soumission du nouveau mot de passe avec un formulaire.